Оформление для раздела коллекций, и не только...

Часто из старых своих работ приходилось искать и вытаскивать то или иное оформление, если оно в шаблоне не задано по изначально. Решил добавлять разные варианты раздела коллекций, которые мне будут встречаться, или которые придется когда-либо настраивать, чтобы потом не вспоминать, а взять нужный код сразу с блока.
Первое, и пока что единственное, оформление раздела - взято, кажется, с кинопрофи, а может и не с кинопрофи...
В main.tpl
<div class="hblock cf">
<h1 class="post_title pad10">
<span id="news-title">{description}</span>
</h1><br/>
{collections-list}
</div> {collections-list} имеет такой код:
<div class="category_block">
<a href="/xfsearch/podborki/{url}/">
<div class="category_img">
<img data-src="/243/136/uploads/collections/{name}.jpg" src="dаta:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNgqAcAAIIAgLO2btEAAAAASUVORK5CYII=" alt="Подборка: {name}">
<div class="category_title">
«{name}»
</div>
<div class="category_count">
{count}
</div>
</div>
</a>
</div>CSS для блока подборок:
.category_block{
width: 25%;
position: relative;
padding: 0 0 0 10px;
float: left;
margin: 0 0 10px 0;
}
.category_block a{
text-decoration: none;
color: #fff;
}
.category_img{
width: 100%;
padding-bottom: 56.25%;
position: relative;
overflow: hidden;
margin: 0 0 10px 0;
}
.category_img img{
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
min-height: 100%;
opacity: 0.6!important;
}
.category_title{
font-size: 1.1em;
color: #fff;
text-decoration: none;
/*height: 20px;*/
overflow: hidden;
background-color: rgba(0,0,0,0.5);
z-index: 2;
padding: 0 10px;
line-height: 25px;
/*height: 30px;*/
position: absolute;
bottom: 0;
left: 0;
width: 100%;
text-align: center;
}
.category_count{
font-size: 16px;
color: #fff;
text-decoration: none;
height: 20px;
overflow: hidden;
background-color: rgba(0,0,0,0.5);
z-index: 2;
padding: 0 10px;
line-height: 30px;
height: 30px;
position: absolute;
top: 0;
right: 0;
width: 100%;
width:auto;
border-bottom-left-radius: 10px;
}
.category_block a:hover .category_title, .category_block a:hover .category_count{
background: var(--gradient);;
}
@media screen and (max-width: 780px){
.category_block{
width: 50%;
}
}
@media screen and (max-width: 470px){
.category_block{
width: 100%;
padding: 0;
float: none;
}
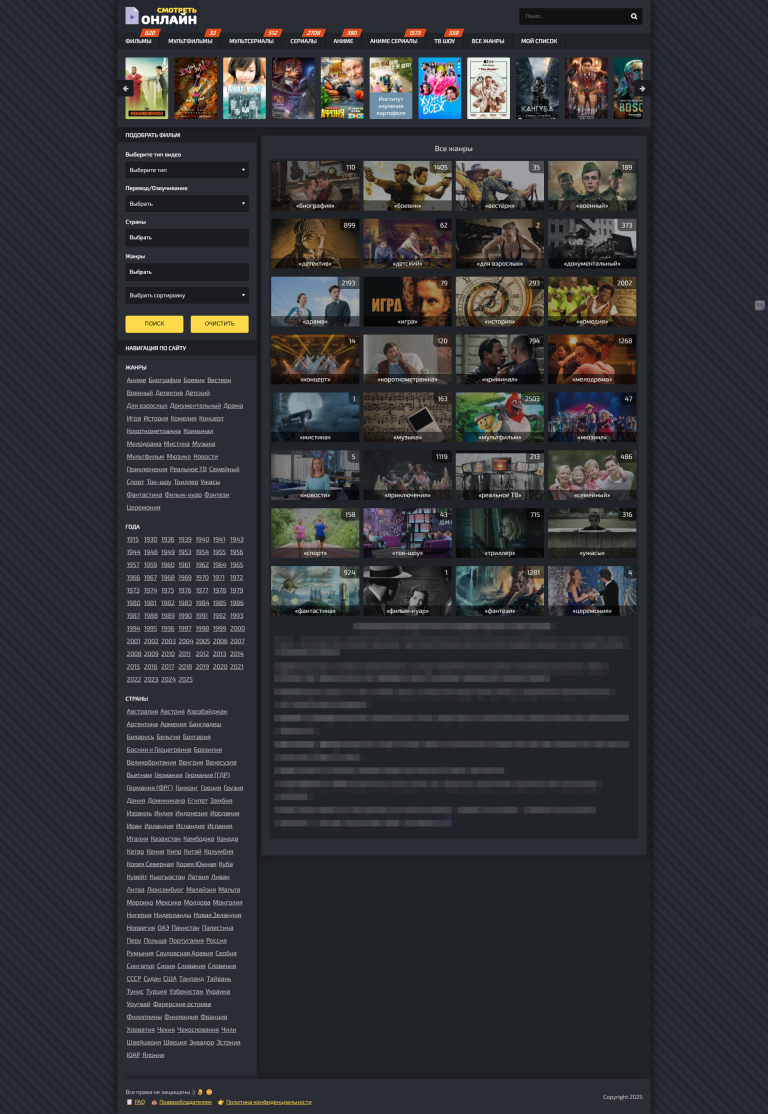
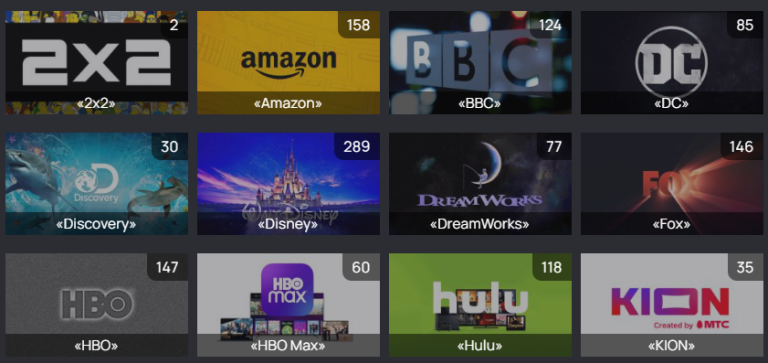
}Всё оставил здесь так, как было у меня прописано в шаблоне. Никакого модуля для коллекций я не использовал. С collaps я парсил подборки, ко всем подборкам находил картинки, подходящие для коллекции, и складывал всё в папку collections с названием файла, соответствующее названию подборки. Плагином генерировал всё это в кучу и выводил на статической странице. Результат... Плагин, который использовал для вывода таких подборок из доп поля:
Плагин, который использовал для вывода таких подборок из доп поля:
Стоял на DLE 15.2, проверил на версии 18.0 - всё хорошо работает! Пример вывода списка жанров под спойлером ниже.
Продолжение следует...
Все скриншоты новости: