Автоматическое создание содержания статьи

Плагин для автоматического создание содержания для статьи из заголовков H2-H6.

Пример генерируемого HTML кода:
<ul class="h-menu">
<li id="hmenu-item-1"><a href="#hmenu-1"><span>1</span> История</a></li>
<li id="hmenu-item-2"><a href="#hmenu-2"><span>2</span> Различия описания концепции шаблона</a></li>
<li id="hmenu-item-3"><a href="#hmenu-3"><span>3</span> Назначение</a></li>
<li id="hmenu-item-4">
<a href="#hmenu-4"><span>4</span> Концепция</a>
<ul>
<li id="hmenu-item-5"><a href="#hmenu-5"><span>4.1</span> Модель</a></li>
<li id="hmenu-item-6"><a href="#hmenu-6"><span>4.2</span> Представление</a></li>
<li id="hmenu-item-7"><a href="#hmenu-7"><span>4.3</span> Контроллер</a></li>
<li id="hmenu-item-8"><a href="#hmenu-8"><span>4.4</span> Функциональные возможности и расхождения</a></li>
</ul>
</li>
<li id="hmenu-item-9"><a href="#hmenu-9"><span>5</span> Условно-обязательные модификации</a></li>
<li id="hmenu-item-10"><a href="#hmenu-10"><span>6</span> Наиболее частые ошибки</a></li>
</ul>Формируемый html код при необходимости в принципе достаточно легко можно изменить в самом файле модуля.
Внимание: Следует внимательно следить за иерархией используемых тегов. К примеру, если первым будет стоять тег H3, а ниже будет H2, то он и все что ниже отображаться не будет.
В шаблоне fullstory.tpl использовать код:
[hmenu]<div class="contents">
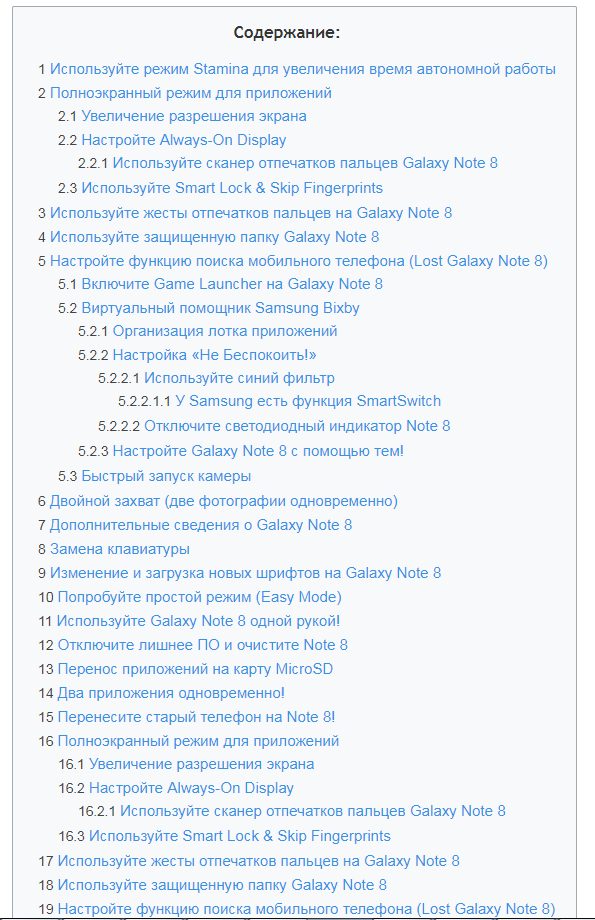
<h2>Содержание:</h2>
<ul class="h-menu">{hmenu}</ul>
</div>
<script>
$(document).on('click', 'a[href*=hmenu-]', function(e){
e.preventDefault();
var id = $(this).attr('href');
var top = $(id).offset().top - 90;
$('html,body').animate({scrollTop:top + 'px'});
})
</script>
<style>
.contents{
background: #F8F9FA;
border: 1px solid #A2A9B1;
padding: 15px 20px 10px 5px;
display: table;
border-radius: 2px;
margin-top: 15px;
}
.contents>h2{
margin: 0;
padding: 0 0 15px;
font: bold 17px 'Trebuchet MS';
text-align: center;
}
.contents ul{
margin: 0;
padding: 0 0 0 20px;
list-style: none;
}
.contents ul li{
margin: 0;
padding: 1px 0;
}
.contents ul li span{
color: #444;
font-size: .9em;
}
</style>
[/hmenu]Автор: Sander
Источник
Плагин на гитхабе
headers-menu.zip
[1.98 Kb] (cкачиваний: 30)
Похожие статьи:
Комментарии: