Немного рутины: удаление ненужных css стилей в fontawesome.css

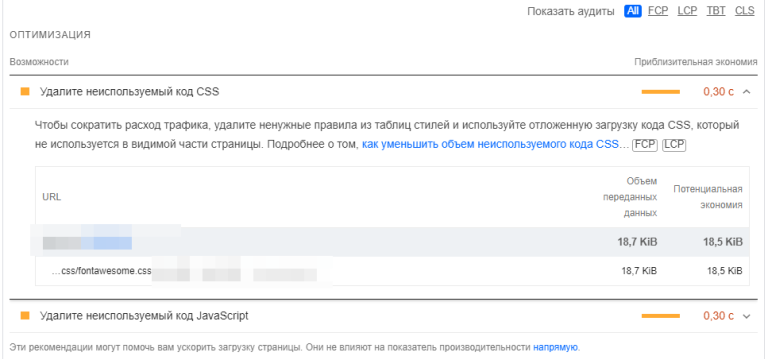
Вместо обеда сегодня решил попробовать устранить данный пункт в гуглспид. Все же знают, что из всей коллекции шрифтов ни один сайт, кроме официального, не использует у себя все иконки, а это значит что файл стилей этого шрифта можно сократить. Минимизированный CSS файлов весит около 90Кб, вроде бы не много, но например, если на сайте используется 15-20 иконок — то всё остальное можно удалить и уменьшить этот файл на порядок меньше… В общем нагуглил я расширение для браузера — CSS Used. Пользоваться им довольно просто: после установки открываете Dev Tool и находите там CSS Used, потом при открытии каждой страницы на сайте вам будет представлен полный список стилей, которые были использованы при загрузке страницы. В DLE основных разделов не много, и пройтись по ~10 страницам и собрав в notepad++ все стили, которые были использованы на сайте, можно приступить к поиску нужного, точнее удаления всего не нужного.
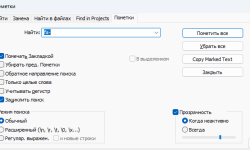
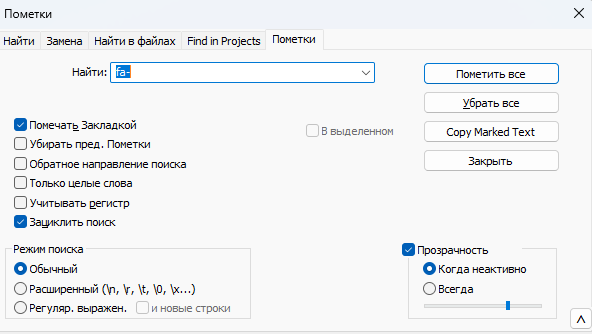
Сначала помечаем нужные нам строки:

Далее: Поиск — Закладки — Удалить все строки без закладки. Далее: Правка — Операции со строками — Сортировка (какая вам душе угодно…).
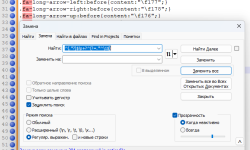
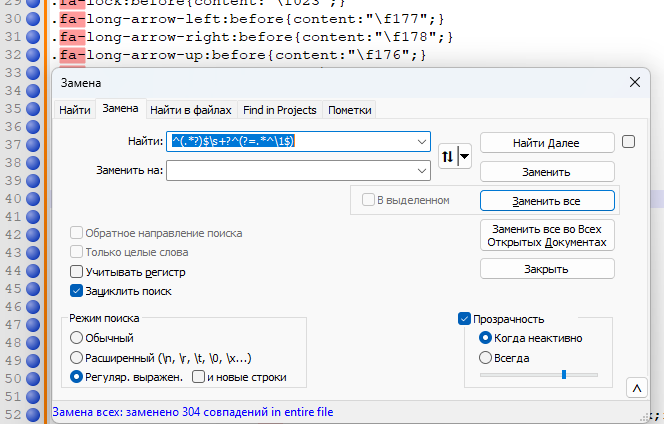
В итоге мы получили список всех стилей иконок «fa-», которые используются на сайте, и теперь нужно избавиться от дублей строк. Для этого идём в «поиск и замена» (ctrl+f). Делаем поиск и замену по регулярному выражению:
^(.*?)$\s+?^(?=.*^\1$)
Теперь можно собрать наш файл только с нужными иконками, но не забываем про стили:
.fa,.fab,.fad,.fal,.far,.fas{-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;display:inline-block;font-style:normal;font-variant:normal;text-rendering:auto;line-height:1}Конечно каждому сайту это делать не нужно, да и в условиях современной скорости интернета ~85Кб не сильно сыграют на скорости загрузки сайта, но если у вас будет свободных минут 10-20 — можете попробовать повторить сделать это.
Здесь я только сделал чистку CSS файла. НО! Помимо этого можно так же и сами файлы шрифтов почистить от ненужных символов, к примеру программой FontForge, прочитать про этот вариант и очистку файлов шрифтов можно тут, но я пока не горю желанием заняться чисткой файлов шрифтов, удаляя лишние символы.
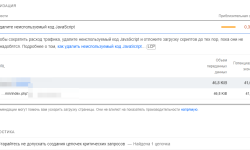
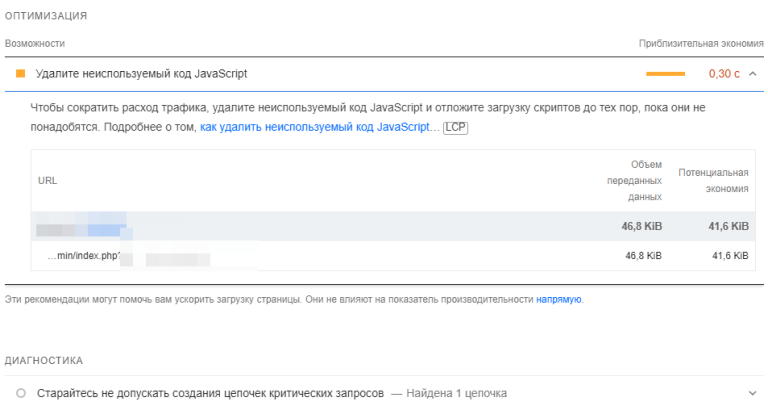
На этом собственно и всё! Результат в гуглспид с новым fontawesome.new.css:

В результате из важных замечаний гуглспид уведомляет только о «Удалите неиспользуемый код jаvascript», но это JQuery DLE, и с данным пунктом ничего сделать нельзя, или я пока решения ещё не нашёл для исправления этого пункта.
PS если потом вы вдруг на сайте заметите, что какую-то иконку вы не скопировали в новый файл стилей — всегда можете посмотреть что это именно за иконка, и скопировать её стиль из оригинального файла иконок.
Так же для ознакомления можете почитать: #1 #2 #3. Для минимизации css использовал сервис — developers/cssminifier.
Все скриншоты новости:
Похожие статьи:
Комментарии: