Kinohit - классический киношаблон с продуманным порядком контента

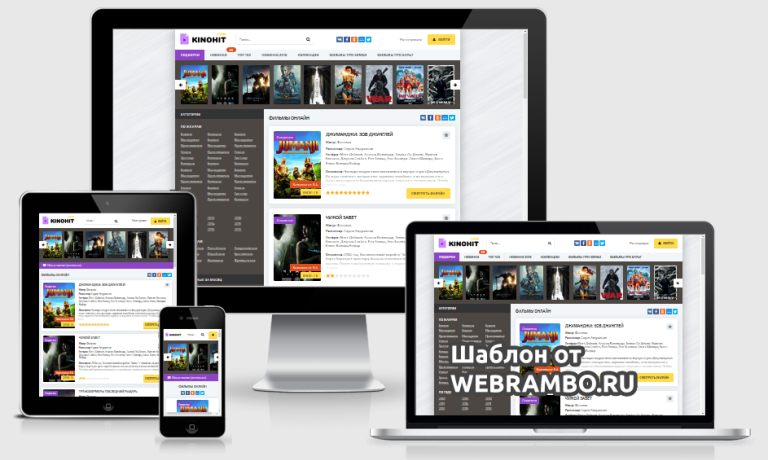
Адаптивный шаблон Kinohit выполнен в классическом стиле: ширина 1100 под брендирование, верхняя карусель, развернутые краткие новости, оценка 10 звезд (для ниже 13 версии хак гуглится, для 13 приложил ниже), боковая колонка с обилием информации и большое меню.
Рассказывать особо нечего, все видно на скриншотах. Но есть одна особенность, о которой нельзя не упомянуть. Это порядок контента в исходном коде сверху вниз и выглядит он так, как на скриншоте. Зачем? Бытует мнение, что так намного лучше для СЕО. По крайней мере, именно по киносайтам часто просят так сделать — вынести контент в самый самый верх. Автор: Redissx
Тип шаблона: Оригинал
Версия DLE: 11.x и выше
Верстка: css3, html5
Ширина: адаптивная 320-1200 пикселей
Кодировка: utf-8
Комплектация: файлы шаблона, инструкция
Страница продажи шаблона
DEMO Light | DEMO Dark
kinohit.zip
[2.03 Mb] (cкачиваний: 38)
- 👉 Если при установке шаблона на последнюю версию DLE (на данный момент — это 18.1) будут какие-то проблемы — почитайте пост про обновление шаблонов DLE, там нет ничего сложного. Если возникнут проблемы - обращайтесь.
- 👉 Если возникли проблемы с кодировкой шаблона, воспользуйтесь программой Recoder. С ее помощью можно перекодировать файлы шаблона в любую нужную вам кодировку.
Похожие статьи:
Комментарии: