Ещё раз о Google Page Speed Insights

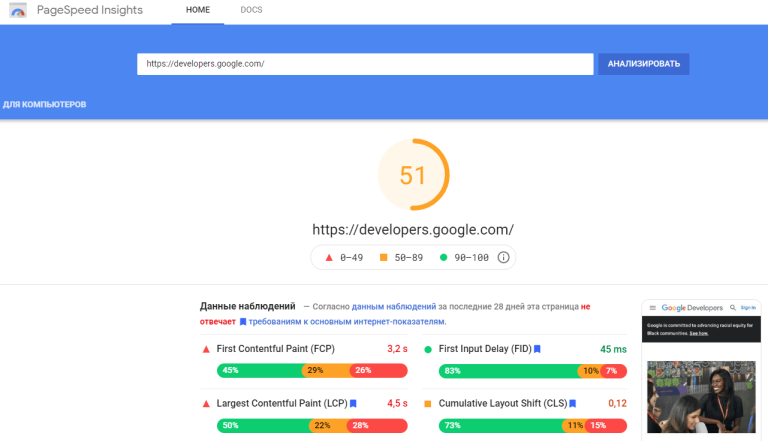
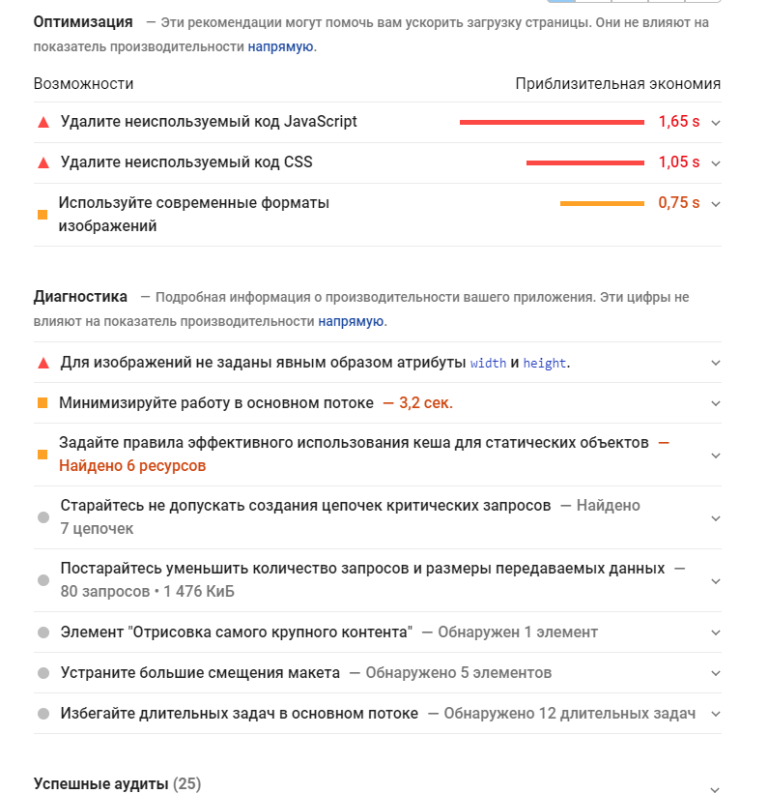
Последние дни пытался у себя на блоге выполнить все пункты из раздела «Диагностика», но к сожалению решений так никаких и не нашёл. Зато нашёл одну статью — «Лицемерие google. PageSpeed Insights» на хабре. Проверил что там пишут, и действительно, гугл рекомендует делать то, чему они сами не следуют. Например, эта страница моб версии выдает всего 50/100:

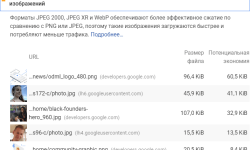
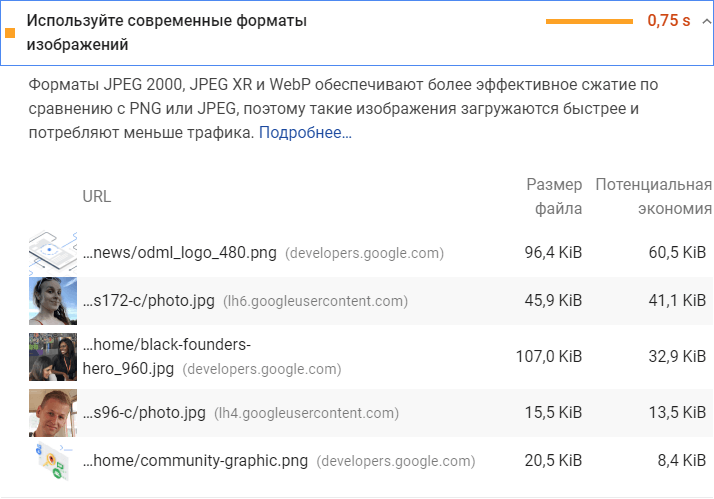
Как видим, они даже не используют свой же формат изображений, который они всем так навязывают, WebP:

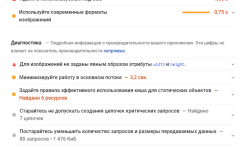
И даже не могут настроить кэширование статических объектов. Статья на хабре была размещена ещё 9 ноября 2019, а это полтора года назад, за это время гугл не смог привести к своим рекомендациям свои же проекты, чтобы быть примером для подражания, к которому должны стремиться все другие вебмастера.
Так же гуглспид ругается на свою статистику и рекламу AdSense, при этом три блока рекламы отнимают 50% показателя по мобильной версии, а поставить загрузку рекламы на скроллинг страницы не получается, потому что рекламные блоки в этом случае просто не показываются.
И ещё один интересный комментарий со статьи по оптимизации изображений:
>Поисковые алгоритмы начали учитывать скорость загрузки страницы сайта при ранжировании.
Не учитывали и никогда учитывать не будут.
Все кто думают и наче вот вам ссылки на два примера:
1) Пример 1
содержит одно изображение размером в 14 мегабайт, без оптимизации.
Количество балов в тесте 99 — 100
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fmdtr.org%2Flh%2Findex2.html
2) Пример 2
содержит два изображения по 6 Мб без оптимзации
Количество балов в тесте 99 — 100
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fmdtr.org%2Flh%2Findex3.html
=================================================
Почему?
Потому что никто не измеряет скорость загрузки.
Потому что всем справедливо плевать какого размера ваша страница и сколько на ней изображений.
Потому что измеряют не то, что нафантазировал наш автор.
А что же учитывает гугл?
Поисковые системы учитывают скорость рендера первой области отображения, на результат которой, в обьеме 5%, может повлиять временная метка получения первого байта, которая скоро вообще будет убрана из теста.
Не учитывали и никогда учитывать не будут.
Все кто думают и наче вот вам ссылки на два примера:
1) Пример 1
содержит одно изображение размером в 14 мегабайт, без оптимизации.
Количество балов в тесте 99 — 100
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fmdtr.org%2Flh%2Findex2.html
2) Пример 2
содержит два изображения по 6 Мб без оптимзации
Количество балов в тесте 99 — 100
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fmdtr.org%2Flh%2Findex3.html
=================================================
Почему?
Потому что никто не измеряет скорость загрузки.
Потому что всем справедливо плевать какого размера ваша страница и сколько на ней изображений.
Потому что измеряют не то, что нафантазировал наш автор.
А что же учитывает гугл?
Поисковые системы учитывают скорость рендера первой области отображения, на результат которой, в обьеме 5%, может повлиять временная метка получения первого байта, которая скоро вообще будет убрана из теста.
В итоге получается действительно ПС всё равно сколько весит страница, главное для теста гуглспид - это рендеринг страницы, а то что первая картинка будет весить 10+Мб - не влияет на показатель и показывает 99/100 при тестировании...
Все скриншоты новости:
Похожие статьи:
Комментарии: